Change Header Settings
You can easily make changes in NAV tag with changes of css classes.
CHANGE BACKGROUND COLOUR: You can easily add your favorite color to your navigation bar by adding color class like .bg-deep-pink , .bg-white or whatever you want, please make sure that same css class should be there in style.css file.
NAVBAR EFFECTS:
.navbar-top- Apply this css class in NAV tag, using this class menu will hide when you scroll down and it will appear once you scroll up from down position..navbar-fixed-top- Apply this css class in NAV tag, using this sticky menu will be display after scroll movement..navbar-scroll-top- Apply this css class in NAV tag, using this class menu will dispaly at top with relative position by default when page-load so NAVBAR will occupy space in header and when you scroll down header will hide and it will appear once you scroll up from down position.
AFTER SCROLL - NAVBAR EFFECTS:
.header-light- Apply this css class in NAV tag, using this class menu will display with light background and dark font..header-light-transparent- Apply this css class in NAV tag, using this class menu will display with light transparent background and dark font..header-dark- Apply this css class in NAV tag, using this class menu will display with dark background and light font..header-dark-transparent- Apply this css class in NAV tag, using this class menu will display with dark transparent background and light font.
Note You can use light version of your menu links with simply adding the class
.white-link in NAV tag.
Page Titles
You can choose between 10 Types of page titles while creating your pages. The list of page title options & its descriptions are provided below for your reference:
1. Page Title - Left Alignment
It includes page title with alligned left, sub title under page title and breadcrumb in right part. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-light-gray page-title-small"> <div class="container"> <div class="row equalize"> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table"> <div class="display-table-cell vertical-align-middle text-left xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom">Left alignment</h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-5px-top alt-font">Short page title tagline goes here</span> <!-- end sub title --> </div> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-right xs-text-left xs-margin-10px-top"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- start breadcrumb --> <ul class="xs-text-center"> <li><a href="#" class="text-dark-gray">Home</a></li> <li><a href="#" class="text-dark-gray">Pages</a></li> <li class="text-dark-gray">Title left alignment</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </section> <!-- end page title section -->
2. Page Title - Right Alignment
It includes page title with alligned right, sub title under page title and breadcrumb in left part. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-light-gray small-page-title"> <div class="container"> <div class="row equalize"> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-left xs-text-center"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- start breadcrumb --> <ul class="xs-text-center"> <li><a href="#" class="text-dark-gray">Home</a></li> <li><a href="#" class="text-dark-gray">Pages</a></li> <li class="text-dark-gray">Title right alignment</li> </ul> <!-- end breadcrumb --> </div> </div> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table page-title-small"> <div class="display-table-cell vertical-align-middle text-right xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom">Right alignment</h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-5px-top alt-font">Short page title tagline goes here</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->
3. Page Title - Center Alignment
It includes page title and sub title alligned center. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-light-gray"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table page-title-medium"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin">Center alignment</h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-10px-top alt-font">We provide innovative solutions to expand your business</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->
4. Page Title - Dark
It includes page title and sub title alligned center with dark background and light sub title. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-extra-dark-gray"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table extra-small-screen page-title-medium"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="alt-font text-white font-weight-500 no-margin text-uppercase letter-spacing-1">Page title dark style </h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-10px-top text-extra-small alt-font text-uppercase">We provide innovative solutions to expand your business</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->
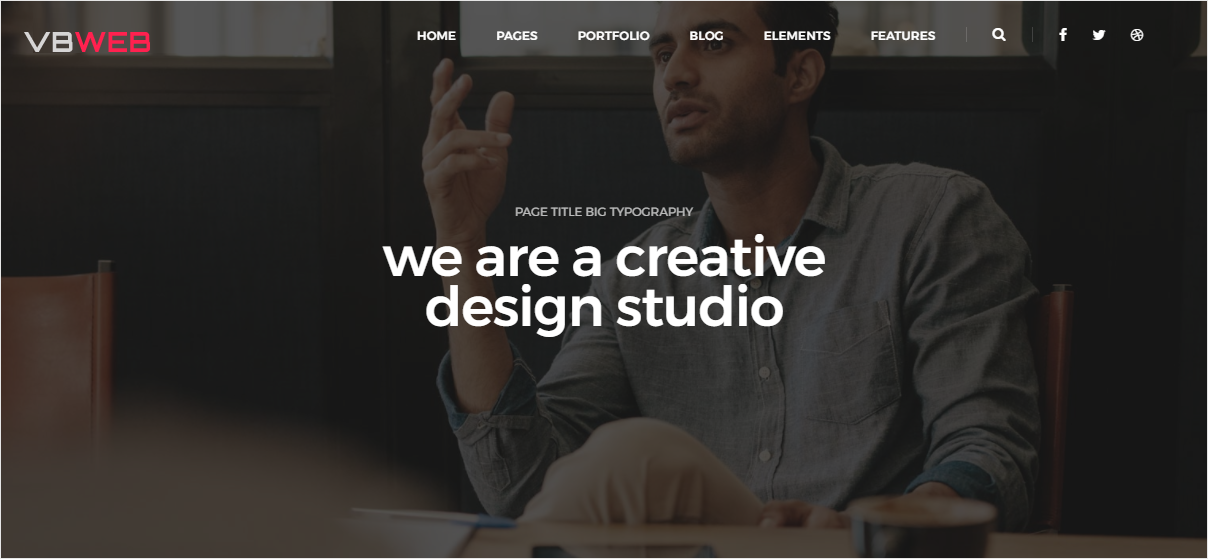
5. Page Title - Big Typography
It includes page title and sub title alligned center with small title and big sub title. See below image and code for more inforamtion.

<!-- start page title section --> <section class="parallax bg-extra-dark-gray" data-stellar-background-ratio="0.5" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 extra-small-screen display-table page-title-extra-small"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="alt-font text-white opacity7 margin-10px-bottom">Page title big typography</h1> <!-- end page title --> <!-- start sub title --> <h2 class="text-white alt-font font-weight-500 width-55 sm-width-80 center-col xs-width-100 letter-spacing-minus-1 line-height-50 sm-line-height-45 xs-line-height-30">we are a creative design studio</h2> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->
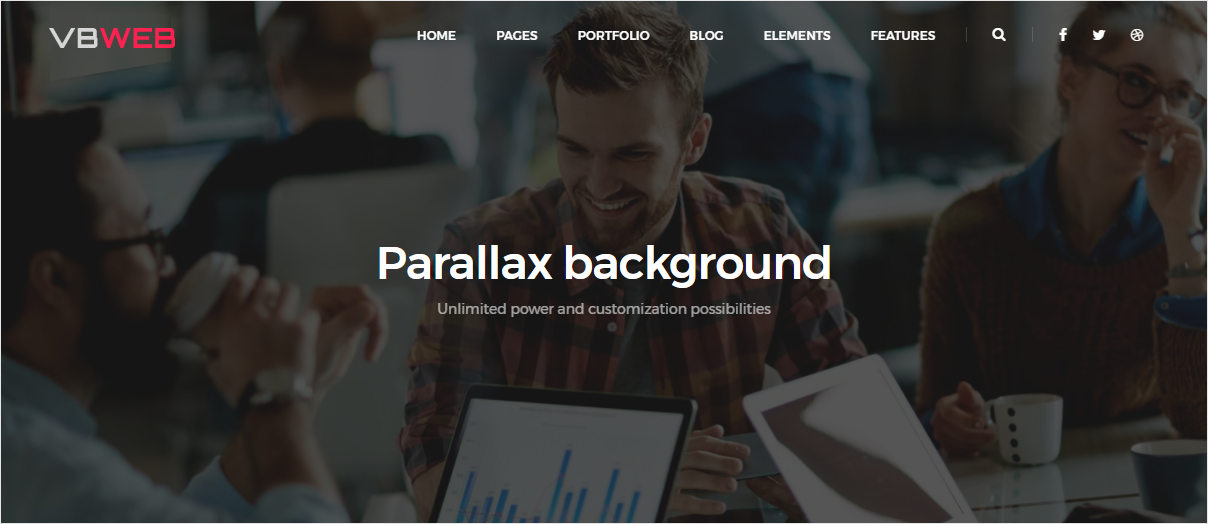
6. Page Title - Parallax Image Background
It includes page title and sub title alligned center with background image and parallax effect. See below image and code for more inforamtion.

<!-- start page title section --> <section class="parallax" data-stellar-background-ratio="0.5" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 extra-small-screen display-table page-title-large"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="text-white alt-font font-weight-500 letter-spacing-minus-1 margin-10px-bottom">Parallax background</h1> <!-- end page title --> <!-- start sub title --> <span class="text-white opacity6 alt-font no-margin-bottom">Unlimited power and customization possibilities</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->
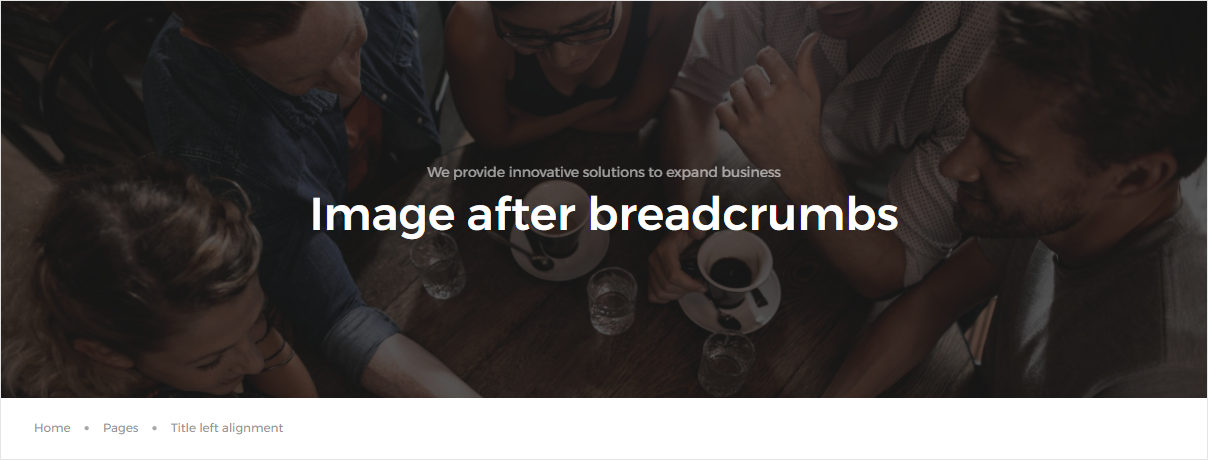
7. Page Title Image After Breadcrumbs
It includes page title and sub title alligned center with breadcrumbs at the bottm of page title. See below image and code for more inforamtion.

<!-- start page title section --> <section class="cover-background background-position-top" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table page-title-large"> <div class="display-table-cell vertical-align-middle text-center padding-30px-tb"> <!-- start sub title --> <span class="display-block text-white opacity6 alt-font margin-5px-bottom">We provide innovative solutions to expand business</span> <!-- end sub title --> <!-- start page title --> <h1 class="alt-font text-white font-weight-500 no-margin-bottom">Image after breadcrumbs</h1> <!-- end page title --> </div> </div> </div> </div> </section> <!-- end page title section --> <!-- start breadcrumb section --> <section class="padding-20px-tb border-bottom border-color-extra-light-gray"> <div class="container"> <div class="row"> <div class="col-md-12 display-table"> <div class="display-table-cell vertical-align-middle text-left"> <div class="breadcrumb alt-font text-small no-margin-bottom"> <!-- start breadcrumb --> <ul> <li><a href="#" class="text-medium-gray">Home</a></li> <li><a href="#" class="text-medium-gray">Pages</a></li> <li class="text-medium-gray">Title left alignment</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </div> </section> <!-- end breadcrumb section -->
8. Page Title Gallery Background
It includes page title and sub title alligned center with image gallery in background. See below image and code for more inforamtion.

<!-- start page title section --> <section class="no-padding one-third-screen position-relative"> <div class="opacity-medium bg-extra-dark-gray z-index-0"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table one-third-screen page-title-large"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start sub title --> <span class="display-block text-white opacity6 alt-font">We provide innovative solutions to expand business</span> <!-- end sub title --> <!-- start page title --> <h1 class="alt-font text-white font-weight-500 width-55 sm-width-80 xs-width-100 center-col no-margin-bottom">Page title gallery background</h1> <!-- end page title --> </div> </div> <div class="down-section text-center"><a href="#about" class="inner-link"><i class="ti-arrow-down icon-extra-small text-white bg-deep-pink padding-15px-all xs-padding-10px-all border-radius-100"></i></a></div> </div> </div> <div class="swiper-auto-fade swiper-container z-index-minus2 position-absolute top-0 width-100 height-100"> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> </div> </div> </section> <!-- end page title section -->
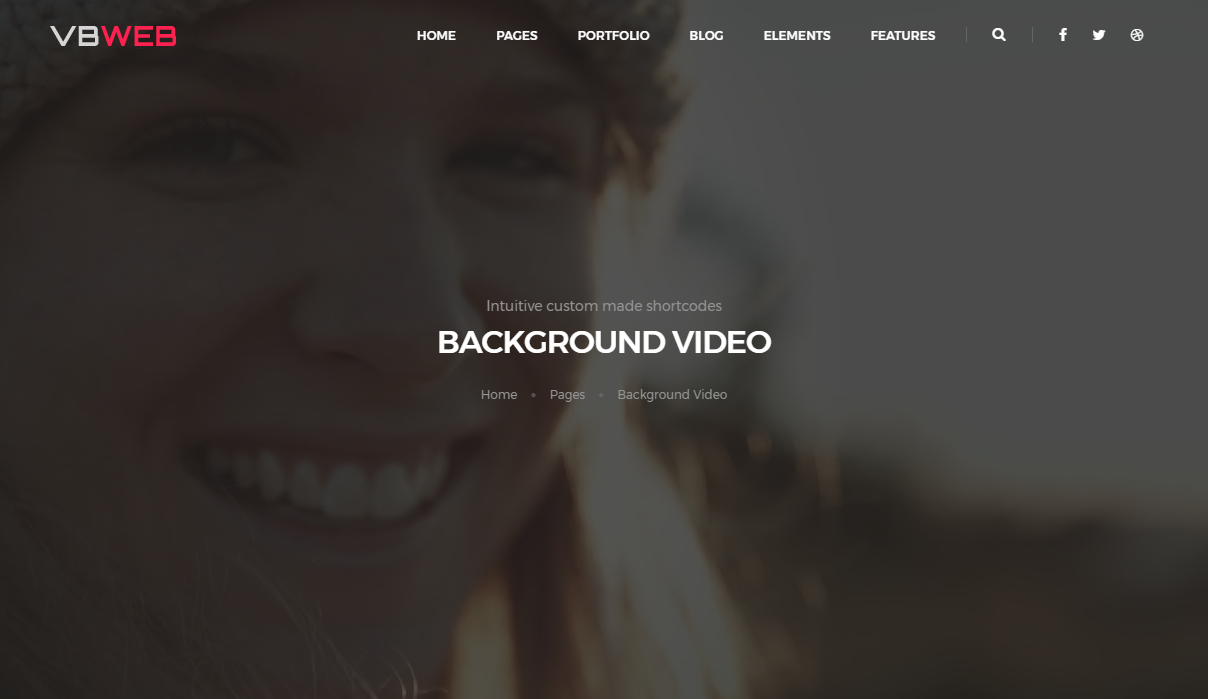
9. Page Title Background Video
It includes page title and sub title alligned center with image video in background. See below image and code for more inforamtion.

<!-- start page title section --> <section class="no-padding one-third-screen position-relative"> <div class="opacity-medium bg-extra-dark-gray z-index-0"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table one-third-screen page-title-medium"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start sub title --> <span class="margin-5px-bottom display-block alt-font text-medium-gray">Intuitive custom made shortcodes</span> <!-- end sub title --> <!-- start page title --> <h1 class="text-white alt-font font-weight-500 text-uppercase letter-spacing-minus-1">Background Video</h1> <!-- end page title --> <div class="breadcrumb text-small alt-font no-margin-bottom display-block"> <!-- start breadcrumb --> <ul> <li><a href="#" class="text-medium-gray">Home</a></li> <li><a href="#" class="text-medium-gray">Pages</a></li> <li class="text-medium-gray">Background Video</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </div> <video loop="" autoplay="" controls="" muted class="html-video" poster=""> <source type="video/mp4" src="video path"></source> <source type="video/ogg" src="video path"></source> <source type="video/webm" src="video path"></source> </video> </section> <!-- end page title section -->
10. Page Title Mini Version
It includes page title alligned left and breadcrumb in right part.

<!-- start page title section --> <section class="bg-light-gray padding-35px-tb page-title-small top-space"> <div class="container"> <div class="row equalize"> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table"> <div class="display-table-cell vertical-align-middle text-left xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom text-uppercase">Page title mini version</h1> <!-- end page title --> </div> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-right xs-text-left xs-margin-10px-top"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- breadcrumb --> <ul class="xs-text-center"> <li><a href="#" class="text-dark-gray">Home</a></li> <li><a href="#" class="text-dark-gray">Pages</a></li> <li class="text-dark-gray">Title mini version</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </section> <!-- end page title section -->
Page Layout
You can choose between 3 Types of page layout while creating your page. The list of page layout options & its descriptions are provided below for your reference:
Full Width

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation --> <!-- start page title --> <section class="page-title-small"> <div class="container-fluid"> ... </div> </section> <!-- end page title --> <!-- start page content --> <section> <div class="container"> <div class="row"> <!-- start content --> <div class="col-md-12"> ... </div> <!-- end content --> </div> </div> </section> <!-- end page content --> <!-- start footer --> <footer> ... </footer> <!-- end footer -->
Left Sidebar

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation --> <!-- start page title --> <section class="page-title-small"> <div class="container-fluid"> ... </div> </section> <!-- end page title --> <!-- start page content --> <section> <div class="container"> <div class="row"> <!-- start side bar --> <asid class="col-md-3"> ... </asid> <!-- end side bar --> <!-- start main section --> <main class="col-md-9 left-sidebar"> ... </main> <!-- end main section --> </div> </div> </section> <!-- end page content --> <!-- start footer --> <footer> ... </footer> <!-- end footer -->
Right Sidebar

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation --> <!-- start page title --> <section class="page-title-small"> <div class="container-fluid"> ... </div> </section> <!-- end page title --> <!-- start page content --> <section> <div class="container"> <div class="row"> <!-- start main section --> <main class="col-md-9 right-sidebar"> ... </main> <!-- end main section --> <!-- start side bar --> <asid class="col-md-3"> ... </asid> <!-- end side bar --> </div> </div> </section> <!-- end page content --> <!-- start footer --> <footer> ... </footer> <!-- end footer -->
Columns & Grid
Basic grid layouts to get you familiar with building within the Bootstrap grid system.
Three equal columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
.col-md-4.col-md-4.col-md-4Three unequal columns
Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport.
.col-md-3.col-md-6.col-md-3Two columns
Get two columns starting at desktops and scaling to large desktops.
.col-md-8.col-md-4Full width, single column
.col-md-12Two columns with two nested columns
Per the documentation, nesting is easy—just put a row of columns within an existing column. This gives you two columns starting at desktops and scaling to large desktops, with another two (equal widths) within the larger column.
At mobile device sizes, tablets and down, these columns and their nested columns will stack.
.col-md-8
.col-md-6.col-md-6.col-md-4Mixed: mobile and desktop
The Bootstrap 3 grid system has four tiers of classes: xs (phones), sm (tablets), md (desktops), and lg (larger desktops). You can use nearly any combination of these classes to create more dynamic and flexible layouts.
Each tier of classes scales up, meaning if you plan on setting the same widths for xs and sm, you only need to specify xs.
.col-xs-12 .col-md-8.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6.col-xs-6Mixed: mobile, tablet, and desktop
.col-xs-12 .col-sm-6 .col-lg-8.col-xs-6 .col-lg-4.col-xs-6 .col-sm-4.col-xs-6 .col-sm-4.col-xs-6 .col-sm-4Column clearing
Clear floats at specific breakpoints to prevent awkward wrapping with uneven content.
Resize your viewport or check it out on your phone for an example.
.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3Offset, push, and pull resets
Reset offsets, pushes, and pulls at specific breakpoints.
.col-sm-5 .col-md-6.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0.col-sm-6 .col-md-5 .col-lg-6.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0Grid Structure
.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-2.col-md-2.col-md-2.col-md-2.col-md-2.col-md-2.col-md-3.col-md-3.col-md-3.col-md-3.col-md-4.col-md-4.col-md-4.col-md-5.col-md-5.col-md-5.col-md-6.col-md-6.col-md-1.col-md-11.col-md-2.col-md-10.col-md-3.col-md-9.col-md-4.col-md-8.col-md-5.col-md-7Helper Classes
We have created some really useful helper classes for you. Here are a few of them:
Text Size
.text-extra-small- For extra small size of text.text-small- For small size of text.text-medium- For medium size of text.text-large- For large size of text.text-extra-large- For extra large size of text.title-extra-small- For extra small size of title.title-small- For small size of title.title-medium- For medium size of title.title-large- For large size of title.title-extra-large- For extra large size of title
Text Color
.text-white- For white color text.text-black- For black color text.text-extra-dark-gray- For light gray color text.text-dark-gray- For gray color text.text-extra-medium-gray- For dark gray color text.text-medium-gray- For deep gray color text.text-extra-light-gray- For deep light gray color text.text-light-gray- For yellow color text.text-very-light-gray- For pink color text.text-deep-pink- For magenta color text
Text Align
.text-left- For text align left.text-right- For text align right.text-center- For text align center.text-justify- For text align justify
Text Transform
.text-lowercase- For text to lowercase.text-uppercase- For text to uppercase.text-capitalize- For text to capitalize
Letter Spacing
.no-letter-spacing- For letter spacing of none.letter-spacing-1- For letter spacing of 1 pixel.letter-spacing-2- For letter spacing of 2 pixel.letter-spacing-3- For letter spacing of 3 pixel.letter-spacing-4- For letter spacing of 4 pixel.letter-spacing-5- For letter spacing of 5 pixel.letter-spacing-6- For letter spacing of 6 pixel.letter-spacing-7- For letter spacing of 7 pixel.letter-spacing-8- For letter spacing of 8 pixel.letter-spacing-9- For letter spacing of 9 pixel.letter-spacing-10- For letter spacing of 10 pixel.letter-spacing-minus-1- For letter spacing of -1 pixel.letter-spacing-minus-2- For letter spacing of -2 pixel.letter-spacing-minus-3- For letter spacing of -3 pixel.letter-spacing-minus-4- For letter spacing of -4 pixel.letter-spacing-minus-5- For letter spacing of -5 pixel.letter-spacing-minus-6- For letter spacing of -6 pixel.letter-spacing-minus-7- For letter spacing of -7 pixel.letter-spacing-minus-8- For letter spacing of -8 pixel.letter-spacing-minus-9- For letter spacing of -9 pixel.letter-spacing-minus-10- For letter spacing of -10 pixel
Font Weight
.font-weight-100- For font weight of 100.font-weight-200- For font weight of 200.font-weight-300- For font weight of 300.font-weight-400- For font weight of 400.font-weight-600- For font weight of 600.font-weight-700- For font weight of 700.font-weight-800- For font weight of 800.font-weight-900- For font weight of 900
Icon Size
.icon-very-small- For extra small icon size.icon-small- For small icon size.icon-medium- For medium icon size.icon-extra-medium- For extra medium icon size.icon-large- For large icon size.icon-round-small- For small icon size in round shape.icon-round-medium- For medium icon size in round shape
Background Color
.bg-transparent- For background color of transparent.bg-white- For background color of white.bg-black- For background color of black.bg-extra-dark-gray- For background color of extra dark gray.bg-dark-gray- For background color of dark gray.bg-extra-medium-gray- For background color of extra medium gray.bg-medium-gray- For background color of medium gray.bg-extra-light-gray- For background color of extra light gray.bg-medium-light-gray- For background color of medium light gray.bg-light-gray- For background color of light gray.bg-very-light-gray- For background color of very light gray.bg-deep-pink- For background color of deep pink.bg-transparent-white- For background color of transparent white.bg-transparent-black- For background color of transparent black.bg-white-opacity- For background color of white with low trnasparency.bg-black-opacity- For background color of black with low trnasparency.bg-deep-pink-opacity- For background color of deep pink with low trnasparency
Opacity
.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-medium- For medium opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity.opacity1- For 0.10 opacity.opacity2- For 0.20 opacity.opacity3- For 0.30 opacity.opacity4- For 0.40 opacity.opacity5- For 0.50 opacity.opacity6- For 0.60 opacity.opacity7- For 0.70 opacity.opacity8- For 0.80 opacity.opacity9- For 0.90 opacity
Margin All Side
.margin-half-all- Margin of 0.5% each side.margin-one-all- Margin of 1% each side.margin-one-half-all- Margin of 1.5% each side.margin-two-all- Margin of 2% each side.margin-two-half-all- Margin of 2.5% each side.margin-three-all- Margin of 3% each side.margin-three-half-all- Margin of 3.5% each side.margin-four-all- Margin of 4% each side.margin-four-half-all- Margin of 4.5% each side.margin-five-all- Margin of 5% each side.margin-five-half-all- Margin of 5.5% each side.margin-six-all- Margin of 6% each side.margin-six-half-all- Margin of 6.5% each side.margin-seven-all- Margin of 7% each side.margin-seven-half-all- Margin of 7.5% each side.margin-eight-all- Margin of 8% each side.margin-eight-half-all- Margin of 8.5% each side.margin-nine-all- Margin of 9% each side.margin-nine-half-all- Margin of 9.5% each side.margin-ten-all- Margin of 10% each side.margin-ten-half-all- Margin of 10.5% each side.margin-eleven-all- Margin of 11% each side.margin-eleven-half-all- Margin of 11.5% each side.margin-twelve-all- Margin of 12% each side.margin-twelve-half-all- Margin of 12.5% each side.margin-thirteen-all- Margin of 13% each side.margin-thirteen-half-all- Margin of 13.5% each side.margin-fourteen-all- Margin of 14% each side.margin-fourteen-half-all- Margin of 14.5% each side.margin-fifteen-all- Margin of 15% each side.margin-fifteen-half-all- Margin of 15.5% each side.margin-sixteen-all- Margin of 16% each side.margin-sixteen-half-all- Margin of 16.5% each side.margin-seventeen-all- Margin of 17% each side.margin-seventeen-half-all- Margin of 17.5% each side.margin-eighteen-all- Margin of 18% each side.margin-eighteen-half-all- Margin of 18.5% each side.margin-nineteen-all- Margin of 19% each side.margin-nineteen-half-all- Margin of 19.5% each side.margin-twenty-all- Margin of 20% each side.margin-twenty-half-all- Margin of 20.5% each side.margin-twenty-one-all- Margin of 21% each side.margin-twenty-one-half-all- Margin of 21.5% each side.margin-twenty-two-all- Margin of 22% each side.margin-twenty-two-half-all- Margin of 22.5% each side.margin-twenty-three-all- Margin of 23% each side.margin-twenty-three-half-all- Margin of 23.5% each side.margin-twenty-four-all- Margin of 24% each side.margin-twenty-four-half-all- Margin of 24.5% each side.margin-twenty-five-all- Margin of 25% each side.margin-5px-all- Margin of 5px each side.margin-10px-all- Margin of 10px each side.margin-15px-all- Margin of 15px each side.margin-20px-all- Margin of 20px each side.margin-25px-all- Margin of 25px each side.margin-30px-all- Margin of 30px each side.margin-35px-all- Margin of 35px each side.margin-40px-all- Margin of 40px each side.margin-45px-all- Margin of 45px each side.margin-50px-all- Margin of 50px each side.margin-55px-all- Margin of 55px each side.margin-60px-all- Margin of 60px each side.margin-65px-all- Margin of 65px each side.margin-70px-all- Margin of 70px each side.margin-75px-all- Margin of 75px each side.margin-80px-all- Margin of 80px each side.margin-85px-all- Margin of 85px each side.margin-90px-all- Margin of 90px each side.margin-95px-all- Margin of 95px each side.margin-100px-all- Margin of 100px each side
Margin Top Side
.margin-half-top- Margin of 0.5% top side.margin-one-top- Margin of 1% top side.margin-one-half-top- Margin of 1.5% top side.margin-two-top- Margin of 2% top side.margin-two-half-top- Margin of 2.5% top side.margin-three-top- Margin of 3% top side.margin-three-half-top- Margin of 3.5% top side.margin-four-top- Margin of 4% top side.margin-four-half-top- Margin of 4.5% top side.margin-five-top- Margin of 5% top side.margin-five-half-top- Margin of 5.5% top side.margin-six-top- Margin of 6% top side.margin-six-half-top- Margin of 6.5% top side.margin-seven-top- Margin of 7% top side.margin-seven-half-top- Margin of 7.5% top side.margin-eight-top- Margin of 8% top side.margin-eight-half-top- Margin of 8.5% top side.margin-nine-top- Margin of 9% top side.margin-nine-half-top- Margin of 9.5% top side.margin-ten-top- Margin of 10% top side.margin-ten-half-top- Margin of 10.5% top side.margin-eleven-top- Margin of 11% top side.margin-eleven-half-top- Margin of 11.5% top side.margin-twelve-top- Margin of 12% top side.margin-twelve-half-top- Margin of 12.5% top side.margin-thirteen-top- Margin of 13% top side.margin-thirteen-half-top- Margin of 13.5% top side.margin-fourteen-top- Margin of 14% top side.margin-fourteen-half-top- Margin of 14.5% top side.margin-fifteen-top- Margin of 15% top side.margin-fifteen-half-top- Margin of 15.5% top side.margin-sixteen-top- Margin of 16% top side.margin-sixteen-half-top- Margin of 16.5% top side.margin-seventeen-top- Margin of 17% top side.margin-seventeen-half-top- Margin of 17.5% top side.margin-eighteen-top- Margin of 18% top side.margin-eighteen-half-top- Margin of 18.5% top side.margin-nineteen-top- Margin of 19% top side.margin-nineteen-half-top- Margin of 19.5% top side.margin-twenty-top- Margin of 20% top side.margin-twenty-half-top- Margin of 20.5% top side.margin-twenty-one-top- Margin of 21% top side.margin-twenty-one-half-top- Margin of 21.5% top side.margin-twenty-two-top- Margin of 22% top side.margin-twenty-two-half-top- Margin of 22.5% top side.margin-twenty-three-top- Margin of 23% top side.margin-twenty-three-half-top- Margin of 23.5% top side.margin-twenty-four-top- Margin of 24% top side.margin-twenty-four-half-top- Margin of 24.5% top side.margin-twenty-five-top- Margin of 25% top side.margin-5px-top- Margin of 5px top side.margin-10px-top- Margin of 10px top side.margin-15px-top- Margin of 15px top side.margin-20px-top- Margin of 20px top side.margin-25px-top- Margin of 25px top side.margin-30px-top- Margin of 30px top side.margin-35px-top- Margin of 35px top side.margin-40px-top- Margin of 40px top side.margin-45px-top- Margin of 45px top side.margin-50px-top- Margin of 50px top side.margin-55px-top- Margin of 55px top side.margin-60px-top- Margin of 60px top side.margin-65px-top- Margin of 65px top side.margin-70px-top- Margin of 70px top side.margin-75px-top- Margin of 75px top side.margin-80px-top- Margin of 80px top side.margin-85px-top- Margin of 85px top side.margin-90px-top- Margin of 90px top side.margin-95px-top- Margin of 95px top side.margin-100px-top- Margin of 100px top side
Margin Bottom Side
.margin-half-bottom- Margin of 0.5% bottom side.margin-one-bottom- Margin of 1% bottom side.margin-one-half-bottom- Margin of 1.5% bottom side.margin-two-bottom- Margin of 2% bottom side.margin-two-half-bottom- Margin of 2.5% bottom side.margin-three-bottom- Margin of 3% bottom side.margin-three-half-bottom- Margin of 3.5% bottom side.margin-four-bottom- Margin of 4% bottom side.margin-four-half-bottom- Margin of 4.5% bottom side.margin-five-bottom- Margin of 5% bottom side.margin-five-half-bottom- Margin of 5.5% bottom side.margin-six-bottom- Margin of 6% bottom side.margin-six-half-bottom- Margin of 6.5% bottom side.margin-seven-bottom- Margin of 7% bottom side.margin-seven-half-bottom- Margin of 7.5% bottom side.margin-eight-bottom- Margin of 8% bottom side.margin-eight-half-bottom- Margin of 8.5% bottom side.margin-nine-bottom- Margin of 9% bottom side.margin-nine-half-bottom- Margin of 9.5% bottom side.margin-ten-bottom- Margin of 10% bottom side.margin-ten-half-bottom- Margin of 10.5% bottom side.margin-eleven-bottom- Margin of 11% bottom side.margin-eleven-half-bottom- Margin of 11.5% bottom side.margin-twelve-bottom- Margin of 12% bottom side.margin-twelve-half-bottom- Margin of 12.5% bottom side.margin-thirteen-bottom- Margin of 13% bottom side.margin-thirteen-half-bottom- Margin of 13.5% bottom side.margin-fourteen-bottom- Margin of 14% bottom side.margin-fourteen-half-bottom- Margin of 14.5% bottom side.margin-fifteen-bottom- Margin of 15% bottom side.margin-fifteen-half-bottom- Margin of 15.5% bottom side.margin-sixteen-bottom- Margin of 16% bottom side.margin-sixteen-half-bottom- Margin of 16.5% bottom side.margin-seventeen-bottom- Margin of 17% bottom side.margin-seventeen-half-bottom- Margin of 17.5% bottom side.margin-eighteen-bottom- Margin of 18% bottom side.margin-eighteen-half-bottom- Margin of 18.5% bottom side.margin-nineteen-bottom- Margin of 19% bottom side.margin-nineteen-half-bottom- Margin of 19.5% bottom side.margin-twenty-bottom- Margin of 20% bottom side.margin-twenty-half-bottom- Margin of 20.5% bottom side.margin-twenty-one-bottom- Margin of 21% bottom side.margin-twenty-one-half-bottom- Margin of 21.5% bottom side.margin-twenty-two-bottom- Margin of 22% bottom side.margin-twenty-two-half-bottom- Margin of 22.5% bottom side.margin-twenty-three-bottom- Margin of 23% bottom side.margin-twenty-three-half-bottom- Margin of 23.5% bottom side.margin-twenty-four-bottom- Margin of 24% bottom side.margin-twenty-four-half-bottom- Margin of 24.5% bottom side.margin-twenty-five-bottom- Margin of 25% bottom side.margin-5px-bottom- Margin of 5px bottom side.margin-10px-bottom- Margin of 10px bottom side.margin-15px-bottom- Margin of 15px bottom side.margin-20px-bottom- Margin of 20px bottom side.margin-25px-bottom- Margin of 25px bottom side.margin-30px-bottom- Margin of 30px bottom side.margin-35px-bottom- Margin of 35px bottom side.margin-40px-bottom- Margin of 40px bottom side.margin-45px-bottom- Margin of 45px bottom side.margin-50px-bottom- Margin of 50px bottom side.margin-55px-bottom- Margin of 55px bottom side.margin-60px-bottom- Margin of 60px bottom side.margin-65px-bottom- Margin of 65px bottom side.margin-70px-bottom- Margin of 70px bottom side.margin-75px-bottom- Margin of 75px bottom side.margin-80px-bottom- Margin of 80px bottom side.margin-85px-bottom- Margin of 85px bottom side.margin-90px-bottom- Margin of 90px bottom side.margin-95px-bottom- Margin of 95px bottom side.margin-100px-bottom- Margin of 100px bottom side
Margin Right Side
.margin-half-right- Margin of 0.5% right side.margin-one-right- Margin of 1% right side.margin-one-half-right- Margin of 1.5% right side.margin-two-right- Margin of 2% right side.margin-two-half-right- Margin of 2.5% right side.margin-three-right- Margin of 3% right side.margin-three-half-right- Margin of 3.5% right side.margin-four-right- Margin of 4% right side.margin-four-half-right- Margin of 4.5% right side.margin-five-right- Margin of 5% right side.margin-five-half-right- Margin of 5.5% right side.margin-six-right- Margin of 6% right side.margin-six-half-right- Margin of 6.5% right side.margin-seven-right- Margin of 7% right side.margin-seven-half-right- Margin of 7.5% right side.margin-eight-right- Margin of 8% right side.margin-eight-half-right- Margin of 8.5% right side.margin-nine-right- Margin of 9% right side.margin-nine-half-right- Margin of 9.5% right side.margin-ten-right- Margin of 10% right side.margin-ten-half-right- Margin of 10.5% right side.margin-eleven-right- Margin of 11% right side.margin-eleven-half-right- Margin of 11.5% right side.margin-twelve-right- Margin of 12% right side.margin-twelve-half-right- Margin of 12.5% right side.margin-thirteen-right- Margin of 13% right side.margin-thirteen-half-right- Margin of 13.5% right side.margin-fourteen-right- Margin of 14% right side.margin-fourteen-half-right- Margin of 14.5% right side.margin-fifteen-right- Margin of 15% right side.margin-fifteen-half-right- Margin of 15.5% right side.margin-sixteen-right- Margin of 16% right side.margin-sixteen-half-right- Margin of 16.5% right side.margin-seventeen-right- Margin of 17% right side.margin-seventeen-half-right- Margin of 17.5% right side.margin-eighteen-right- Margin of 18% right side.margin-eighteen-half-right- Margin of 18.5% right side.margin-nineteen-right- Margin of 19% right side.margin-nineteen-half-right- Margin of 19.5% right side.margin-twenty-right- Margin of 20% right side.margin-twenty-half-right- Margin of 20.5% right side.margin-twenty-one-right- Margin of 21% right side.margin-twenty-one-half-right- Margin of 21.5% right side.margin-twenty-two-right- Margin of 22% right side.margin-twenty-two-half-right- Margin of 22.5% right side.margin-twenty-three-right- Margin of 23% right side.margin-twenty-three-half-right- Margin of 23.5% right side.margin-twenty-four-right- Margin of 24% right side.margin-twenty-four-half-right- Margin of 24.5% right side.margin-twenty-five-right- Margin of 25% right side.margin-5px-right- Margin of 5px right side.margin-10px-right- Margin of 10px right side.margin-15px-right- Margin of 15px right side.margin-20px-right- Margin of 20px right side.margin-25px-right- Margin of 25px right side.margin-30px-right- Margin of 30px right side.margin-35px-right- Margin of 35px right side.margin-40px-right- Margin of 40px right side.margin-45px-right- Margin of 45px right side.margin-50px-right- Margin of 50px right side.margin-55px-right- Margin of 55px right side.margin-60px-right- Margin of 60px right side.margin-65px-right- Margin of 65px right side.margin-70px-right- Margin of 70px right side.margin-75px-right- Margin of 75px right side.margin-80px-right- Margin of 80px right side.margin-85px-right- Margin of 85px right side.margin-90px-right- Margin of 90px right side.margin-95px-right- Margin of 95px right side.margin-100px-right- Margin of 100px right side
Margin Left Side
.margin-half-left- Margin of 0.5% left side.margin-one-left- Margin of 1% left side.margin-one-half-left- Margin of 1.5% left side.margin-two-left- Margin of 2% left side.margin-two-half-left- Margin of 2.5% left side.margin-three-left- Margin of 3% left side.margin-three-half-left- Margin of 3.5% left side.margin-four-left- Margin of 4% left side.margin-four-half-left- Margin of 4.5% left side.margin-five-left- Margin of 5% left side.margin-five-half-left- Margin of 5.5% left side.margin-six-left- Margin of 6% left side.margin-six-half-left- Margin of 6.5% left side.margin-seven-left- Margin of 7% left side.margin-seven-half-left- Margin of 7.5% left side.margin-eight-left- Margin of 8% left side.margin-eight-half-left- Margin of 8.5% left side.margin-nine-left- Margin of 9% left side.margin-nine-half-left- Margin of 9.5% left side.margin-ten-left- Margin of 10% left side.margin-ten-half-left- Margin of 10.5% left side.margin-eleven-left- Margin of 11% left side.margin-eleven-half-left- Margin of 11.5% left side.margin-twelve-left- Margin of 12% left side.margin-twelve-half-left- Margin of 12.5% left side.margin-thirteen-left- Margin of 13% left side.margin-thirteen-half-left- Margin of 13.5% left side.margin-fourteen-left- Margin of 14% left side.margin-fourteen-half-left- Margin of 14.5% left side.margin-fifteen-left- Margin of 15% left side.margin-fifteen-half-left- Margin of 15.5% left side.margin-sixteen-left- Margin of 16% left side.margin-sixteen-half-left- Margin of 16.5% left side.margin-seventeen-left- Margin of 17% left side.margin-seventeen-half-left- Margin of 17.5% left side.margin-eighteen-left- Margin of 18% left side.margin-eighteen-half-left- Margin of 18.5% left side.margin-nineteen-left- Margin of 19% left side.margin-nineteen-half-left- Margin of 19.5% left side.margin-twenty-left- Margin of 20% left side.margin-twenty-half-left- Margin of 20.5% left side.margin-twenty-one-left- Margin of 21% left side.margin-twenty-one-half-left- Margin of 21.5% left side.margin-twenty-two-left- Margin of 22% left side.margin-twenty-two-half-left- Margin of 22.5% left side.margin-twenty-three-left- Margin of 23% left side.margin-twenty-three-half-left- Margin of 23.5% left side.margin-twenty-four-left- Margin of 24% left side.margin-twenty-four-half-left- Margin of 24.5% left side.margin-twenty-five-left- Margin of 25% left side.margin-5px-left- Margin of 5px left side.margin-10px-left- Margin of 10px left side.margin-15px-left- Margin of 15px left side.margin-20px-left- Margin of 20px left side.margin-25px-left- Margin of 25px left side.margin-30px-left- Margin of 30px left side.margin-35px-left- Margin of 35px left side.margin-40px-left- Margin of 40px left side.margin-45px-left- Margin of 45px left side.margin-50px-left- Margin of 50px left side.margin-55px-left- Margin of 55px left side.margin-60px-left- Margin of 60px left side.margin-65px-left- Margin of 65px left side.margin-70px-left- Margin of 70px left side.margin-75px-left- Margin of 75px left side.margin-80px-left- Margin of 80px left side.margin-85px-left- Margin of 85px left side.margin-90px-left- Margin of 90px left side.margin-95px-left- Margin of 95px left side.margin-100px-left- Margin of 100px left side
Margin Left & Right Side
.margin-half-lr- Margin of 0.5% left and right side.margin-one-lr- Margin of 1% left and right side.margin-one-half-lr- Margin of 1.5% left and right side.margin-two-lr- Margin of 2% left and right side.margin-two-half-lr- Margin of 2.5% left and right side.margin-three-lr- Margin of 3% left and right side.margin-three-half-lr- Margin of 3.5% left and right side.margin-four-lr- Margin of 4% left and right side.margin-four-half-lr- Margin of 4.5% left and right side.margin-five-lr- Margin of 5% left and right side.margin-five-half-lr- Margin of 5.5% left and right side.margin-six-lr- Margin of 6% left and right side.margin-six-half-lr- Margin of 6.5% left and right side.margin-seven-lr- Margin of 7% left and right side.margin-seven-half-lr- Margin of 7.5% left and right side.margin-eight-lr- Margin of 8% left and right side.margin-eight-half-lr- Margin of 8.5% left and right side.margin-nine-lr- Margin of 9% left and right side.margin-nine-half-lr- Margin of 9.5% left and right side.margin-ten-lr- Margin of 10% left and right side.margin-ten-half-lr- Margin of 10.5% left and right side.margin-eleven-lr- Margin of 11% left and right side.margin-eleven-half-lr- Margin of 11.5% left and right side.margin-twelve-lr- Margin of 12% left and right side.margin-twelve-half-lr- Margin of 12.5% left and right side.margin-thirteen-lr- Margin of 13% left and right side.margin-thirteen-half-lr- Margin of 13.5% left and right side.margin-fourteen-lr- Margin of 14% left and right side.margin-fourteen-half-lr- Margin of 14.5% left and right side.margin-fifteen-lr- Margin of 15% left and right side.margin-fifteen-half-lr- Margin of 15.5% left and right side.margin-sixteen-lr- Margin of 16% left and right side.margin-sixteen-half-lr- Margin of 16.5% left and right side.margin-seventeen-lr- Margin of 17% left and right side.margin-seventeen-half-lr- Margin of 17.5% left and right side.margin-eighteen-lr- Margin of 18% left and right side.margin-eighteen-half-lr- Margin of 18.5% left and right side.margin-nineteen-lr- Margin of 19% left and right side.margin-nineteen-half-lr- Margin of 19.5% left and right side.margin-twenty-lr- Margin of 20% left and right side.margin-twenty-half-lr- Margin of 20.5% left and right side.margin-twenty-one-lr- Margin of 21% left and right side.margin-twenty-one-half-lr- Margin of 21.5% left and right side.margin-twenty-two-lr- Margin of 22% left and right side.margin-twenty-two-half-lr- Margin of 22.5% left and right side.margin-twenty-three-lr- Margin of 23% left and right side.margin-twenty-three-half-lr- Margin of 23.5% left and right side.margin-twenty-four-lr- Margin of 24% left and right side.margin-twenty-four-half-lr- Margin of 24.5% left and right side.margin-twenty-five-lr- Margin of 25% left and right side.margin-5px-lr- Margin of 5px left and right side.margin-10px-lr- Margin of 10px left and right side.margin-15px-lr- Margin of 15px left and right side.margin-20px-lr- Margin of 20px left and right side.margin-25px-lr- Margin of 25px left and right side.margin-30px-lr- Margin of 30px left and right side.margin-35px-lr- Margin of 35px left and right side.margin-40px-lr- Margin of 40px left and right side.margin-45px-lr- Margin of 45px left and right side.margin-50px-lr- Margin of 50px left and right side.margin-55px-lr- Margin of 55px left and right side.margin-60px-lr- Margin of 60px left and right side.margin-65px-lr- Margin of 65px left and right side.margin-70px-lr- Margin of 70px left and right side.margin-75px-lr- Margin of 75px left and right side.margin-80px-lr- Margin of 80px left and right side.margin-85px-lr- Margin of 85px left and right side.margin-90px-lr- Margin of 90px left and right side.margin-95px-lr- Margin of 95px left and right side.margin-100px-lr- Margin of 100px left and right side
Margin Top & Bottom Side
.margin-half-tb- Margin of 0.5% top and bottom side.margin-one-tb- Margin of 1% top and bottom side.margin-one-half-tb- Margin of 1.5% top and bottom side.margin-two-tb- Margin of 2% top and bottom side.margin-two-half-tb- Margin of 2.5% top and bottom side.margin-three-tb- Margin of 3% top and bottom side.margin-three-half-tb- Margin of 3.5% top and bottom side.margin-four-tb- Margin of 4% top and bottom side.margin-four-half-tb- Margin of 4.5% top and bottom side.margin-five-tb- Margin of 5% top and bottom side.margin-five-half-tb- Margin of 5.5% top and bottom side.margin-six-tb- Margin of 6% top and bottom side.margin-six-half-tb- Margin of 6.5% top and bottom side.margin-seven-tb- Margin of 7% top and bottom side.margin-seven-half-tb- Margin of 7.5% top and bottom side.margin-eight-tb- Margin of 8% top and bottom side.margin-eight-half-tb- Margin of 8.5% top and bottom side.margin-nine-tb- Margin of 9% top and bottom side.margin-nine-half-tb- Margin of 9.5% top and bottom side.margin-ten-tb- Margin of 10% top and bottom side.margin-ten-half-tb- Margin of 10.5% top and bottom side.margin-eleven-tb- Margin of 11% top and bottom side.margin-eleven-half-tb- Margin of 11.5% top and bottom side.margin-twelve-tb- Margin of 12% top and bottom side.margin-twelve-half-tb- Margin of 12.5% top and bottom side.margin-thirteen-tb- Margin of 13% top and bottom side.margin-thirteen-half-tb- Margin of 13.5% top and bottom side.margin-fourteen-tb- Margin of 14% top and bottom side.margin-fourteen-half-tb- Margin of 14.5% top and bottom side.margin-fifteen-tb- Margin of 15% top and bottom side.margin-fifteen-half-tb- Margin of 15.5% top and bottom side.margin-sixteen-tb- Margin of 16% top and bottom side.margin-sixteen-half-tb- Margin of 16.5% top and bottom side.margin-seventeen-tb- Margin of 17% top and bottom side.margin-seventeen-half-tb- Margin of 17.5% top and bottom side.margin-eighteen-tb- Margin of 18% top and bottom side.margin-eighteen-half-tb- Margin of 18.5% top and bottom side.margin-nineteen-tb- Margin of 19% top and bottom side.margin-nineteen-half-tb- Margin of 19.5% top and bottom side.margin-twenty-tb- Margin of 20% top and bottom side.margin-twenty-half-tb- Margin of 20.5% top and bottom side.margin-twenty-one-tb- Margin of 21% top and bottom side.margin-twenty-one-half-tb- Margin of 21.5% top and bottom side.margin-twenty-two-tb- Margin of 22% top and bottom side.margin-twenty-two-half-tb- Margin of 22.5% top and bottom side.margin-twenty-three-tb- Margin of 23% top and bottom side.margin-twenty-three-half-tb- Margin of 23.5% top and bottom side.margin-twenty-four-tb- Margin of 24% top and bottom side.margin-twenty-four-half-tb- Margin of 24.5% top and bottom side.margin-twenty-five-tb- Margin of 25% top and bottom side.margin-5px-tb- Margin of 5px top and bottom side.margin-10px-tb- Margin of 10px top and bottom side.margin-15px-tb- Margin of 15px top and bottom side.margin-20px-tb- Margin of 20px top and bottom side.margin-25px-tb- Margin of 25px top and bottom side.margin-30px-tb- Margin of 30px top and bottom side.margin-35px-tb- Margin of 35px top and bottom side.margin-40px-tb- Margin of 40px top and bottom side.margin-45px-tb- Margin of 45px top and bottom side.margin-50px-tb- Margin of 50px top and bottom side.margin-55px-tb- Margin of 55px top and bottom side.margin-60px-tb- Margin of 60px top and bottom side.margin-65px-tb- Margin of 65px top and bottom side.margin-70px-tb- Margin of 70px top and bottom side.margin-75px-tb- Margin of 75px top and bottom side.margin-80px-tb- Margin of 80px top and bottom side.margin-85px-tb- Margin of 85px top and bottom side.margin-90px-tb- Margin of 90px top and bottom side.margin-95px-tb- Margin of 95px top and bottom side.margin-100px-tb- Margin of 100px top and bottom side
.no-margin- Remove margin from all sides.no-margin-lr- Remove margin from left and right sides.no-margin-tb- Remove margin from top and bottom sides.no-margin-top- Remove margin from top side.no-margin-bottom- Remove margin from bottom side.no-margin-right- Remove margin from right side.no-margin-left- Remove margin from left side.margin-lr-auto- Set auto margin for left and right side.margin-auto- Set auto margin
Padding All Side
.padding-half-all- Padding of 0.5% each side.padding-one-all- Padding of 1% each side.padding-one-half-all- Padding of 1.5% each side.padding-two-all- Padding of 2% each side.padding-two-half-all- Padding of 2.5% each side.padding-three-all- Padding of 3% each side.padding-three-half-all- Padding of 3.5% each side.padding-four-all- Padding of 4% each side.padding-four-half-all- Padding of 4.5% each side.padding-five-all- Padding of 5% each side.padding-five-half-all- Padding of 5.5% each side.padding-six-all- Padding of 6% each side.padding-six-half-all- Padding of 6.5% each side.padding-seven-all- Padding of 7% each side.padding-seven-half-all- Padding of 7.5% each side.padding-eight-all- Padding of 8% each side.padding-eight-half-all- Padding of 8.5% each side.padding-nine-all- Padding of 9% each side.padding-nine-half-all- Padding of 9.5% each side.padding-ten-all- Padding of 10% each side.padding-ten-half-all- Padding of 10.5% each side.padding-eleven-all- Padding of 11% each side.padding-eleven-half-all- Padding of 11.5% each side.padding-twelve-all- Padding of 12% each side.padding-twelve-half-all- Padding of 12.5% each side.padding-thirteen-all- Padding of 13% each side.padding-thirteen-half-all- Padding of 13.5% each side.padding-fourteen-all- Padding of 14% each side.padding-fourteen-half-all- Padding of 14.5% each side.padding-fifteen-all- Padding of 15% each side.padding-fifteen-half-all- Padding of 15.5% each side.padding-sixteen-all- Padding of 16% each side.padding-sixteen-half-all- Padding of 16.5% each side.padding-seventeen-all- Padding of 17% each side.padding-seventeen-half-all- Padding of 17.5% each side.padding-eighteen-all- Padding of 18% each side.padding-eighteen-half-all- Padding of 18.5% each side.padding-nineteen-all- Padding of 19% each side.padding-nineteen-half-all- Padding of 19.5% each side.padding-twenty-all- Padding of 20% each side.padding-twenty-half-all- Padding of 20.5% each side.padding-twenty-one-all- Padding of 21% each side.padding-twenty-one-half-all- Padding of 21.5% each side.padding-twenty-two-all- Padding of 22% each side.padding-twenty-two-half-all- Padding of 22.5% each side.padding-twenty-three-all- Padding of 23% each side.padding-twenty-three-half-all- Padding of 23.5% each side.padding-twenty-four-all- Padding of 24% each side.padding-twenty-four-half-all- Padding of 24.5% each side.padding-twenty-five-all- Padding of 25% each side.padding-5px-all- Padding of 5px each side.padding-10px-all- Padding of 10px each side.padding-15px-all- Padding of 15px each side.padding-20px-all- Padding of 20px each side.padding-25px-all- Padding of 25px each side.padding-30px-all- Padding of 30px each side.padding-35px-all- Padding of 35px each side.padding-40px-all- Padding of 40px each side.padding-45px-all- Padding of 45px each side.padding-50px-all- Padding of 50px each side.padding-55px-all- Padding of 55px each side.padding-60px-all- Padding of 60px each side.padding-65px-all- Padding of 65px each side.padding-70px-all- Padding of 70px each side.padding-75px-all- Padding of 75px each side.padding-80px-all- Padding of 80px each side.padding-85px-all- Padding of 85px each side.padding-90px-all- Padding of 90px each side.padding-95px-all- Padding of 95px each side.padding-100px-all- Padding of 100px each side
Padding Top Side
.padding-half-top- Padding of 0.5% top side.padding-one-top- Padding of 1% top side.padding-one-half-top- Padding of 1.5% top side.padding-two-top- Padding of 2% top side.padding-two-half-top- Padding of 2.5% top side.padding-three-top- Padding of 3% top side.padding-three-half-top- Padding of 3.5% top side.padding-four-top- Padding of 4% top side.padding-four-half-top- Padding of 4.5% top side.padding-five-top- Padding of 5% top side.padding-five-half-top- Padding of 5.5% top side.padding-six-top- Padding of 6% top side.padding-six-half-top- Padding of 6.5% top side.padding-seven-top- Padding of 7% top side.padding-seven-half-top- Padding of 7.5% top side.padding-eight-top- Padding of 8% top side.padding-eight-half-top- Padding of 8.5% top side.padding-nine-top- Padding of 9% top side.padding-nine-half-top- Padding of 9.5% top side.padding-ten-top- Padding of 10% top side.padding-ten-half-top- Padding of 10.5% top side.padding-eleven-top- Padding of 11% top side.padding-eleven-half-top- Padding of 11.5% top side.padding-twelve-top- Padding of 12% top side.padding-twelve-half-top- Padding of 12.5% top side.padding-thirteen-top- Padding of 13% top side.padding-thirteen-half-top- Padding of 13.5% top side.padding-fourteen-top- Padding of 14% top side.padding-fourteen-half-top- Padding of 14.5% top side.padding-fifteen-top- Padding of 15% top side.padding-fifteen-half-top- Padding of 15.5% top side.padding-sixteen-top- Padding of 16% top side.padding-sixteen-half-top- Padding of 16.5% top side.padding-seventeen-top- Padding of 17% top side.padding-seventeen-half-top- Padding of 17.5% top side.padding-eighteen-top- Padding of 18% top side.padding-eighteen-half-top- Padding of 18.5% top side.padding-nineteen-top- Padding of 19% top side.padding-nineteen-half-top- Padding of 19.5% top side.padding-twenty-top- Padding of 20% top side.padding-twenty-half-top- Padding of 20.5% top side.padding-twenty-one-top- Padding of 21% top side.padding-twenty-one-half-top- Padding of 21.5% top side.padding-twenty-two-top- Padding of 22% top side.padding-twenty-two-half-top- Padding of 22.5% top side.padding-twenty-three-top- Padding of 23% top side.padding-twenty-three-half-top- Padding of 23.5% top side.padding-twenty-four-top- Padding of 24% top side.padding-twenty-four-half-top- Padding of 24.5% top side.padding-twenty-five-top- Padding of 25% top side.padding-5px-top- Padding of 5px top side.padding-10px-top- Padding of 10px top side.padding-15px-top- Padding of 15px top side.padding-20px-top- Padding of 20px top side.padding-25px-top- Padding of 25px top side.padding-30px-top- Padding of 30px top side.padding-35px-top- Padding of 35px top side.padding-40px-top- Padding of 40px top side.padding-45px-top- Padding of 45px top side.padding-50px-top- Padding of 50px top side.padding-55px-top- Padding of 55px top side.padding-60px-top- Padding of 60px top side.padding-65px-top- Padding of 65px top side.padding-70px-top- Padding of 70px top side.padding-75px-top- Padding of 75px top side.padding-80px-top- Padding of 80px top side.padding-85px-top- Padding of 85px top side.padding-90px-top- Padding of 90px top side.padding-95px-top- Padding of 95px top side.padding-100px-top- Padding of 100px top side
Padding Bottom Side
.padding-half-bottom- Padding of 0.5% bottom side.padding-one-bottom- Padding of 1% bottom side.padding-one-half-bottom- Padding of 1.5% bottom side.padding-two-bottom- Padding of 2% bottom side.padding-two-half-bottom- Padding of 2.5% bottom side.padding-three-bottom- Padding of 3% bottom side.padding-three-half-bottom- Padding of 3.5% bottom side.padding-four-bottom- Padding of 4% bottom side.padding-four-half-bottom- Padding of 4.5% bottom side.padding-five-bottom- Padding of 5% bottom side.padding-five-half-bottom- Padding of 5.5% bottom side.padding-six-bottom- Padding of 6% bottom side.padding-six-half-bottom- Padding of 6.5% bottom side.padding-seven-bottom- Padding of 7% bottom side.padding-seven-half-bottom- Padding of 7.5% bottom side.padding-eight-bottom- Padding of 8% bottom side.padding-eight-half-bottom- Padding of 8.5% bottom side.padding-nine-bottom- Padding of 9% bottom side.padding-nine-half-bottom- Padding of 9.5% bottom side.padding-ten-bottom- Padding of 10% bottom side.padding-ten-half-bottom- Padding of 10.5% bottom side.padding-eleven-bottom- Padding of 11% bottom side.padding-eleven-half-bottom- Padding of 11.5% bottom side.padding-twelve-bottom- Padding of 12% bottom side.padding-twelve-half-bottom- Padding of 12.5% bottom side.padding-thirteen-bottom- Padding of 13% bottom side.padding-thirteen-half-bottom- Padding of 13.5% bottom side.padding-fourteen-bottom- Padding of 14% bottom side.padding-fourteen-half-bottom- Padding of 14.5% bottom side.padding-fifteen-bottom- Padding of 15% bottom side.padding-fifteen-half-bottom- Padding of 15.5% bottom side.padding-sixteen-bottom- Padding of 16% bottom side.padding-sixteen-half-bottom- Padding of 16.5% bottom side.padding-seventeen-bottom- Padding of 17% bottom side.padding-seventeen-half-bottom- Padding of 17.5% bottom side.padding-eighteen-bottom- Padding of 18% bottom side.padding-eighteen-half-bottom- Padding of 18.5% bottom side.padding-nineteen-bottom- Padding of 19% bottom side.padding-nineteen-half-bottom- Padding of 19.5% bottom side.padding-twenty-bottom- Padding of 20% bottom side.padding-twenty-half-bottom- Padding of 20.5% bottom side.padding-twenty-one-bottom- Padding of 21% bottom side.padding-twenty-one-half-bottom- Padding of 21.5% bottom side.padding-twenty-two-bottom- Padding of 22% bottom side.padding-twenty-two-half-bottom- Padding of 22.5% bottom side.padding-twenty-three-bottom- Padding of 23% bottom side.padding-twenty-three-half-bottom- Padding of 23.5% bottom side.padding-twenty-four-bottom- Padding of 24% bottom side.padding-twenty-four-half-bottom- Padding of 24.5% bottom side.padding-twenty-five-bottom- Padding of 25% bottom side.padding-5px-bottom- Padding of 5px bottom side.padding-10px-bottom- Padding of 10px bottom side.padding-15px-bottom- Padding of 15px bottom side.padding-20px-bottom- Padding of 20px bottom side.padding-25px-bottom- Padding of 25px bottom side.padding-30px-bottom- Padding of 30px bottom side.padding-35px-bottom- Padding of 35px bottom side.padding-40px-bottom- Padding of 40px bottom side.padding-45px-bottom- Padding of 45px bottom side.padding-50px-bottom- Padding of 50px bottom side.padding-55px-bottom- Padding of 55px bottom side.padding-60px-bottom- Padding of 60px bottom side.padding-65px-bottom- Padding of 65px bottom side.padding-70px-bottom- Padding of 70px bottom side.padding-75px-bottom- Padding of 75px bottom side.padding-80px-bottom- Padding of 80px bottom side.padding-85px-bottom- Padding of 85px bottom side.padding-90px-bottom- Padding of 90px bottom side.padding-95px-bottom- Padding of 95px bottom side.padding-100px-bottom- Padding of 100px bottom side
Padding Right Side
.padding-half-right- Padding of 0.5% right side.padding-one-right- Padding of 1% right side.padding-one-half-right- Padding of 1.5% right side.padding-two-right- Padding of 2% right side.padding-two-half-right- Padding of 2.5% right side.padding-three-right- Padding of 3% right side.padding-three-half-right- Padding of 3.5% right side.padding-four-right- Padding of 4% right side.padding-four-half-right- Padding of 4.5% right side.padding-five-right- Padding of 5% right side.padding-five-half-right- Padding of 5.5% right side.padding-six-right- Padding of 6% right side.padding-six-half-right- Padding of 6.5% right side.padding-seven-right- Padding of 7% right side.padding-seven-half-right- Padding of 7.5% right side.padding-eight-right- Padding of 8% right side.padding-eight-half-right- Padding of 8.5% right side.padding-nine-right- Padding of 9% right side.padding-nine-half-right- Padding of 9.5% right side.padding-ten-right- Padding of 10% right side.padding-ten-half-right- Padding of 10.5% right side.padding-eleven-right- Padding of 11% right side.padding-eleven-half-right- Padding of 11.5% right side.padding-twelve-right- Padding of 12% right side.padding-twelve-half-right- Padding of 12.5% right side.padding-thirteen-right- Padding of 13% right side.padding-thirteen-half-right- Padding of 13.5% right side.padding-fourteen-right- Padding of 14% right side.padding-fourteen-half-right- Padding of 14.5% right side.padding-fifteen-right- Padding of 15% right side.padding-fifteen-half-right- Padding of 15.5% right side.padding-sixteen-right- Padding of 16% right side.padding-sixteen-half-right- Padding of 16.5% right side.padding-seventeen-right- Padding of 17% right side.padding-seventeen-half-right- Padding of 17.5% right side.padding-eighteen-right- Padding of 18% right side.padding-eighteen-half-right- Padding of 18.5% right side.padding-nineteen-right- Padding of 19% right side.padding-nineteen-half-right- Padding of 19.5% right side.padding-twenty-right- Padding of 20% right side.padding-twenty-half-right- Padding of 20.5% right side.padding-twenty-one-right- Padding of 21% right side.padding-twenty-one-half-right- Padding of 21.5% right side.padding-twenty-two-right- Padding of 22% right side.padding-twenty-two-half-right- Padding of 22.5% right side.padding-twenty-three-right- Padding of 23% right side.padding-twenty-three-half-right- Padding of 23.5% right side.padding-twenty-four-right- Padding of 24% right side.padding-twenty-four-half-right- Padding of 24.5% right side.padding-twenty-five-right- Padding of 25% right side.padding-5px-right- Padding of 5px right side.padding-10px-right- Padding of 10px right side.padding-15px-right- Padding of 15px right side.padding-20px-right- Padding of 20px right side.padding-25px-right- Padding of 25px right side.padding-30px-right- Padding of 30px right side.padding-35px-right- Padding of 35px right side.padding-40px-right- Padding of 40px right side.padding-45px-right- Padding of 45px right side.padding-50px-right- Padding of 50px right side.padding-55px-right- Padding of 55px right side.padding-60px-right- Padding of 60px right side.padding-65px-right- Padding of 65px right side.padding-70px-right- Padding of 70px right side.padding-75px-right- Padding of 75px right side.padding-80px-right- Padding of 80px right side.padding-85px-right- Padding of 85px right side.padding-90px-right- Padding of 90px right side.padding-95px-right- Padding of 95px right side.padding-100px-right- Padding of 100px right side
Padding Left Side
.padding-half-left- Padding of 0.5% left side.padding-one-left- Padding of 1% left side.padding-one-half-left- Padding of 1.5% left side.padding-two-left- Padding of 2% left side.padding-two-half-left- Padding of 2.5% left side.padding-three-left- Padding of 3% left side.padding-three-half-left- Padding of 3.5% left side.padding-four-left- Padding of 4% left side.padding-four-half-left- Padding of 4.5% left side.padding-five-left- Padding of 5% left side.padding-five-half-left- Padding of 5.5% left side.padding-six-left- Padding of 6% left side.padding-six-half-left- Padding of 6.5% left side.padding-seven-left- Padding of 7% left side.padding-seven-half-left- Padding of 7.5% left side.padding-eight-left- Padding of 8% left side.padding-eight-half-left- Padding of 8.5% left side.padding-nine-left- Padding of 9% left side.padding-nine-half-left- Padding of 9.5% left side.padding-ten-left- Padding of 10% left side.padding-ten-half-left- Padding of 10.5% left side.padding-eleven-left- Padding of 11% left side.padding-eleven-half-left- Padding of 11.5% left side.padding-twelve-left- Padding of 12% left side.padding-twelve-half-left- Padding of 12.5% left side.padding-thirteen-left- Padding of 13% left side.padding-thirteen-half-left- Padding of 13.5% left side.padding-fourteen-left- Padding of 14% left side.padding-fourteen-half-left- Padding of 14.5% left side.padding-fifteen-left- Padding of 15% left side.padding-fifteen-half-left- Padding of 15.5% left side.padding-sixteen-left- Padding of 16% left side.padding-sixteen-half-left- Padding of 16.5% left side.padding-seventeen-left- Padding of 17% left side.padding-seventeen-half-left- Padding of 17.5% left side.padding-eighteen-left- Padding of 18% left side.padding-eighteen-half-left- Padding of 18.5% left side.padding-nineteen-left- Padding of 19% left side.padding-nineteen-half-left- Padding of 19.5% left side.padding-twenty-left- Padding of 20% left side.padding-twenty-half-left- Padding of 20.5% left side.padding-twenty-one-left- Padding of 21% left side.padding-twenty-one-half-left- Padding of 21.5% left side.padding-twenty-two-left- Padding of 22% left side.padding-twenty-two-half-left- Padding of 22.5% left side.padding-twenty-three-left- Padding of 23% left side.padding-twenty-three-half-left- Padding of 23.5% left side.padding-twenty-four-left- Padding of 24% left side.padding-twenty-four-half-left- Padding of 24.5% left side.padding-twenty-five-left- Padding of 25% left side.padding-5px-left- Padding of 5px left side.padding-10px-left- Padding of 10px left side.padding-15px-left- Padding of 15px left side.padding-20px-left- Padding of 20px left side.padding-25px-left- Padding of 25px left side.padding-30px-left- Padding of 30px left side.padding-35px-left- Padding of 35px left side.padding-40px-left- Padding of 40px left side.padding-45px-left- Padding of 45px left side.padding-50px-left- Padding of 50px left side.padding-55px-left- Padding of 55px left side.padding-60px-left- Padding of 60px left side.padding-65px-left- Padding of 65px left side.padding-70px-left- Padding of 70px left side.padding-75px-left- Padding of 75px left side.padding-80px-left- Padding of 80px left side.padding-85px-left- Padding of 85px left side.padding-90px-left- Padding of 90px left side.padding-95px-left- Padding of 95px left side.padding-100px-left- Padding of 100px left side
Padding Left & Right Side
.padding-half-lr- Padding of 0.5% left and right side.padding-one-lr- Padding of 1% left and right side.padding-one-half-lr- Padding of 1.5% left and right side.padding-two-lr- Padding of 2% left and right side.padding-two-half-lr- Padding of 2.5% left and right side.padding-three-lr- Padding of 3% left and right side.padding-three-half-lr- Padding of 3.5% left and right side.padding-four-lr- Padding of 4% left and right side.padding-four-half-lr- Padding of 4.5% left and right side.padding-five-lr- Padding of 5% left and right side.padding-five-half-lr- Padding of 5.5% left and right side.padding-six-lr- Padding of 6% left and right side.padding-six-half-lr- Padding of 6.5% left and right side.padding-seven-lr- Padding of 7% left and right side.padding-seven-half-lr- Padding of 7.5% left and right side.padding-eight-lr- Padding of 8% left and right side.padding-eight-half-lr- Padding of 8.5% left and right side.padding-nine-lr- Padding of 9% left and right side.padding-nine-half-lr- Padding of 9.5% left and right side.padding-ten-lr- Padding of 10% left and right side.padding-ten-half-lr- Padding of 10.5% left and right side.padding-eleven-lr- Padding of 11% left and right side.padding-eleven-half-lr- Padding of 11.5% left and right side.padding-twelve-lr- Padding of 12% left and right side.padding-twelve-half-lr- Padding of 12.5% left and right side.padding-thirteen-lr- Padding of 13% left and right side.padding-thirteen-half-lr- Padding of 13.5% left and right side.padding-fourteen-lr- Padding of 14% left and right side.padding-fourteen-half-lr- Padding of 14.5% left and right side.padding-fifteen-lr- Padding of 15% left and right side.padding-fifteen-half-lr- Padding of 15.5% left and right side.padding-sixteen-lr- Padding of 16% left and right side.padding-sixteen-half-lr- Padding of 16.5% left and right side.padding-seventeen-lr- Padding of 17% left and right side.padding-seventeen-half-lr- Padding of 17.5% left and right side.padding-eighteen-lr- Padding of 18% left and right side.padding-eighteen-half-lr- Padding of 18.5% left and right side.padding-nineteen-lr- Padding of 19% left and right side.padding-nineteen-half-lr- Padding of 19.5% left and right side.padding-twenty-lr- Padding of 20% left and right side.padding-twenty-half-lr- Padding of 20.5% left and right side.padding-twenty-one-lr- Padding of 21% left and right side.padding-twenty-one-half-lr- Padding of 21.5% left and right side.padding-twenty-two-lr- Padding of 22% left and right side.padding-twenty-two-half-lr- Padding of 22.5% left and right side.padding-twenty-three-lr- Padding of 23% left and right side.padding-twenty-three-half-lr- Padding of 23.5% left and right side.padding-twenty-four-lr- Padding of 24% left and right side.padding-twenty-four-half-lr- Padding of 24.5% left and right side.padding-twenty-five-lr- Padding of 25% left and right side.padding-5px-lr- Padding of 5px left and right side.padding-10px-lr- Padding of 10px left and right side.padding-15px-lr- Padding of 15px left and right side.padding-20px-lr- Padding of 20px left and right side.padding-25px-lr- Padding of 25px left and right side.padding-30px-lr- Padding of 30px left and right side.padding-35px-lr- Padding of 35px left and right side.padding-40px-lr- Padding of 40px left and right side.padding-45px-lr- Padding of 45px left and right side.padding-50px-lr- Padding of 50px left and right side.padding-55px-lr- Padding of 55px left and right side.padding-60px-lr- Padding of 60px left and right side.padding-65px-lr- Padding of 65px left and right side.padding-70px-lr- Padding of 70px left and right side.padding-75px-lr- Padding of 75px left and right side.padding-80px-lr- Padding of 80px left and right side.padding-85px-lr- Padding of 85px left and right side.padding-90px-lr- Padding of 90px left and right side.padding-95px-lr- Padding of 95px left and right side.padding-100px-lr- Padding of 100px left and right side
Padding Top & bottom Side
.padding-half-tb- Padding of 0.5% top and bottom side.padding-one-tb- Padding of 1% top and bottom side.padding-one-half-tb- Padding of 1.5% top and bottom side.padding-two-tb- Padding of 2% top and bottom side.padding-two-half-tb- Padding of 2.5% top and bottom side.padding-three-tb- Padding of 3% top and bottom side.padding-three-half-tb- Padding of 3.5% top and bottom side.padding-four-tb- Padding of 4% top and bottom side.padding-four-half-tb- Padding of 4.5% top and bottom side.padding-five-tb- Padding of 5% top and bottom side.padding-five-half-tb- Padding of 5.5% top and bottom side.padding-six-tb- Padding of 6% top and bottom side.padding-six-half-tb- Padding of 6.5% top and bottom side.padding-seven-tb- Padding of 7% top and bottom side.padding-seven-half-tb- Padding of 7.5% top and bottom side.padding-eight-tb- Padding of 8% top and bottom side.padding-eight-half-tb- Padding of 8.5% top and bottom side.padding-nine-tb- Padding of 9% top and bottom side.padding-nine-half-tb- Padding of 9.5% top and bottom side.padding-ten-tb- Padding of 10% top and bottom side.padding-ten-half-tb- Padding of 10.5% top and bottom side.padding-eleven-tb- Padding of 11% top and bottom side.padding-eleven-half-tb- Padding of 11.5% top and bottom side.padding-twelve-tb- Padding of 12% top and bottom side.padding-twelve-half-tb- Padding of 12.5% top and bottom side.padding-thirteen-tb- Padding of 13% top and bottom side.padding-thirteen-half-tb- Padding of 13.5% top and bottom side.padding-fourteen-tb- Padding of 14% top and bottom side.padding-fourteen-half-tb- Padding of 14.5% top and bottom side.padding-fifteen-tb- Padding of 15% top and bottom side.padding-fifteen-half-tb- Padding of 15.5% top and bottom side.padding-sixteen-tb- Padding of 16% top and bottom side.padding-sixteen-half-tb- Padding of 16.5% top and bottom side.padding-seventeen-tb- Padding of 17% top and bottom side.padding-seventeen-half-tb- Padding of 17.5% top and bottom side.padding-eighteen-tb- Padding of 18% top and bottom side.padding-eighteen-half-tb- Padding of 18.5% top and bottom side.padding-nineteen-tb- Padding of 19% top and bottom side.padding-nineteen-half-tb- Padding of 19.5% top and bottom side.padding-twenty-tb- Padding of 20% top and bottom side.padding-twenty-half-tb- Padding of 20.5% top and bottom side.padding-twenty-one-tb- Padding of 21% top and bottom side.padding-twenty-one-half-tb- Padding of 21.5% top and bottom side.padding-twenty-two-tb- Padding of 22% top and bottom side.padding-twenty-two-half-tb- Padding of 22.5% top and bottom side.padding-twenty-three-tb- Padding of 23% top and bottom side.padding-twenty-three-half-tb- Padding of 23.5% top and bottom side.padding-twenty-four-tb- Padding of 24% top and bottom side.padding-twenty-four-half-tb- Padding of 24.5% top and bottom side.padding-twenty-five-tb- Padding of 25% top and bottom side.padding-5px-tb- Padding of 5px top and bottom side.padding-10px-tb- Padding of 10px top and bottom side.padding-15px-tb- Padding of 15px top and bottom side.padding-20px-tb- Padding of 20px top and bottom side.padding-25px-tb- Padding of 25px top and bottom side.padding-30px-tb- Padding of 30px top and bottom side.padding-35px-tb- Padding of 35px top and bottom side.padding-40px-tb- Padding of 40px top and bottom side.padding-45px-tb- Padding of 45px top and bottom side.padding-50px-tb- Padding of 50px top and bottom side.padding-55px-tb- Padding of 55px top and bottom side.padding-60px-tb- Padding of 60px top and bottom side.padding-65px-tb- Padding of 65px top and bottom side.padding-70px-tb- Padding of 70px top and bottom side.padding-75px-tb- Padding of 75px top and bottom side.padding-80px-tb- Padding of 80px top and bottom side.padding-85px-tb- Padding of 85px top and bottom side.padding-90px-tb- Padding of 90px top and bottom side.padding-95px-tb- Padding of 95px top and bottom side.padding-100px-tb- Padding of 100px top and bottom side
.no-padding- Remove padding from all sides.no-padding-lr- Remove padding from left and right sides.no-padding-tb- Remove padding from top and bottom sides.no-padding-top- Remove padding from top side.no-padding-bottom- Remove padding from bottom side.no-padding-right- Remove padding from right side.no-padding-left- Remove padding from left side
Float
.float-left- Float DIV to left.float-right- Float DIV to right.float-none- No float
Display
.display-block- For display block.display-inline-block- For display inline-block.display-inline- For display inline.display-none- For display none.display-inheri- For display inherit.display-table- For display table.display-table-cell- For display table-cell.overflow-hidden- For overflow hidden.overflow-visible- For overflow visible.overflow-auto- For overflow auto
Position
.position-inherit- For element position inherit.position-relative- For element position relative.position-absolute- For element position absolute.position-fixed- For element position fixed.position-right- For element position fixed to right of the body or parent element.position-left- For element position fixed to left of the body or parent element.position-top- For element position fixed to top of the body or parent element
Width
.width-1px- For width of 1px on DIV/Text.width-2px- For width of 2px on DIV/Text.width-3px- For width of 3px on DIV/Text.width-4px- For width of 4px on DIV/Text.width-5px- For width of 5px on DIV/Text.width-6px- For width of 6px on DIV/Text.width-7px- For width of 7px on DIV/Text.width-8px- For width of 8px on DIV/Text.width-9px- For width of 9px on DIV/Text.width-10px- For width of 10px on DIV/Text.width-15px- For width of 15px on DIV/Text.width-20px- For width of 20px on DIV/Text.width-25px- For width of 25px on DIV/Text.width-30px- For width of 30px on DIV/Text.width-35px- For width of 35px on DIV/Text.width-40px- For width of 40px on DIV/Text.width-45px- For width of 45px on DIV/Text.width-50px- For width of 50px on DIV/Text.width-55px- For width of 55px on DIV/Text.width-60px- For width of 60px on DIV/Text.width-65px- For width of 65px on DIV/Text.width-70px- For width of 70px on DIV/Text.width-75px- For width of 75px on DIV/Text.width-80px- For width of 80px on DIV/Text.width-85px- For width of 85px on DIV/Text.width-90px- For width of 90px on DIV/Text.width-95px- For width of 95px on DIV/Text.width-100px- For width of 100px on DIV/Text.width-10- For width of 10% on DIV/Text.width-15- For width of 15% on DIV/Text.width-20- For width of 20% on DIV/Text.width-25- For width of 25% on DIV/Text.width-30- For width of 30% on DIV/Text.width-35- For width of 35% on DIV/Text.width-40- For width of 40% on DIV/Text.width-45- For width of 45% on DIV/Text.width-50- For width of 50% on DIV/Text.width-55- For width of 55% on DIV/Text.width-60- For width of 60% on DIV/Text.width-65- For width of 65% on DIV/Text.width-70- For width of 70% on DIV/Text.width-75- For width of 75% on DIV/Text.width-80- For width of 80% on DIV/Text.width-85- For width of 85% on DIV/Text.width-90- For width of 90% on DIV/Text.width-95- For width of 95% on DIV/Text.width-100- For width of 100% on DIV/Text.width-auto- For auto width of DIV/Text
Height
.height-1px- For height of 1px on DIV.height-2px- For height of 2px on DIV.height-3px- For height of 3px on DIV.height-4px- For height of 4px on DIV.height-5px- For height of 5px on DIV.height-6px- For height of 6px on DIV.height-7px- For height of 7px on DIV.height-8px- For height of 8px on DIV.height-9px- For height of 9px on DIV.height-10px- For height of 10px on DIV.height-80px- For height of 80px on DIV.height-90px- For height of 90px on DIV.height-100px- For height of 100px on DIV.height-130px- For height of 130px on DIV.height-150px- For height of 150px on DIV.height-200px- For height of 200px on DIV.height-250px- For height of 250px on DIV.height-300px- For height of 300px on DIV.height-350px- For height of 350px on DIV.height-400px- For height of 400px on DIV.height-450px- For height of 450px on DIV.height-500px- For height of 500px on DIV.height-550px- For height of 550px on DIV.height-600px- For height of 600px on DIV.height-650px- For height of 650px on DIV.height-700px- For height of 700px on DIV.height-100- For height of 100% on DIV.height-auto- For height auto on DIV.min-height-100px- For minimum height of 100px on DIV.min-height-200px- For minimum height of 200px on DIV.min-height-300px- For minimum height of 300px on DIV.min-height-400px- For minimum height of 400px on DIV.min-height-500px- For minimum height of 500px on DIV.min-height-600px- For minimum height of 600px on DIV.min-height-700px- For minimum height of 700px on DIV.min-height-100- For minimum height of 100% on DIV
Screen Height
.full-screen- For height full screen on DIV.extra-small-screen- For height as extra small screen on DIV.small-screen- For height as small screen on DIV.one-second-screen- For height one half of screen on DIV.one-third-screen- For height one third of screen on DIV.one-fourth-screen- For height one fourth screen on DIV.one-fifth-screen- For height one fifth screen on DIV.one-sixth-screen- For height one sixth screen on DIV
Border Width
.border-width-1- For border width of 1px.border-width-2- For border width of 2px.border-width-3- For border width of 3px.border-width-4- For border width of 4px.border-width-5- For border width of 5px.border-width-6- For border width of 6px.border-width-7- For border width of 7px.border-width-8- For border width of 8px.border-width-9- For border width of 9px.border-width-10- For border width of 10px.border-width-20- For border width of 1p20
Border Align
.border-top- set border on top side of the block.border-bottom- set border on bottom side of the block.border-left- set border on left side of the block.border-righ- set border on right side of the block.border-lr- set border on left and right sides of the block.border-tb- set border on top and bottom sides of the block
Border Color
.border-color-white- set white border color.border-color-black- set white border color.border-color-extra-dark-gray- set extra dark gray border color.border-color-medium-dark-gray- set medium dark border color.border-color-dark-gray- set dark gray border color.border-color-extra-medium-gray- set extra medium gray border color.border-color-medium-gray- set medium gray border color.border-color-extra-light-gray- set extra light gray border color.border-color-light-gray- set light gray border color.border-color-light-pink- set light pink border color.border-color-deep-pink- set deep pink border color.border-color-transparent-pink- set transparent pink border color
Border Style
.border-dotted- set dotted border style.border-dashed- set dashed border style.border-solid- set solid border style.border-double- set double border style.border-groove- set groove border style.border-ridge- set ridge border style.border-inset- set inset border style.border-outset- set outset border style.border-none- set none border style.border-hidden- set hidden border style.no-border-top- remove border from top.no-border-bottom- remove border from bottom.no-border-right- remove border from right.no-border-left- remove border from left
Border Radius
.border-radius-1- set 1px of border radius.border-radius-2- set 2px of border radius.border-radius-3- set 3px of border radius.border-radius-4- set 4px of border radius.border-radius-5- set 5px of border radius.border-radius-6- set 6px of border radius.border-radius-7- set 7px of border radius.border-radius-8- set 8px of border radius.border-radius-9- set 9px of border radius.border-radius-10- set 10px of border radius.border-radius-50- set 50% of border radius.border-radius-100- set 100% of border radius.border-radius-none- remove border radius
Useful Tips
In Pofo you can add link/button which direct you to other section of the same page with smooth scroll effect like it is one page website. You just need to add class: inner-link and href should be the ID of the section as per the example shown below:
<a href="#home" class="inner-link">Home</a>
NotePlease note that destination section should have valid ID.
Themify Icon
<!-- start icon --> <i class="ti-tablet"> icon tablet</i> <i class="ti-mobile"> icon mibile</i> <i class="ti-desktop"> icon desktop</i> <!-- end icon -->
Icon Class
NoteReference on themify-icons
Themify Icon
<!-- start icon --> <i class="ti-tablet"> icon tablet</i> <i class="ti-mobile"> icon mibile</i> <i class="ti-desktop"> icon desktop</i> <!-- end icon -->
Icon Class
NoteReference on themify-icons